Video
Example
HTML code
Jinja2 template code for Wagtail CMS
Video is a powerful tool that can be used to educate viewers about the financial marketplace and the CFPB’s role in regulating it.
CFPB videos must contain strong emotional and creative imagery while maintaining visual simplicity. Video is a complex medium, so it is essential to pay attention to every detail, for example: composition, color treatment, typography and timing. The audience should recognize a CFPB video through its unique visual treatment.
Use cases
Event
A video that covers a specific event relevant to the Bureau, such as a field hearing, webcast, or conference.

Informational
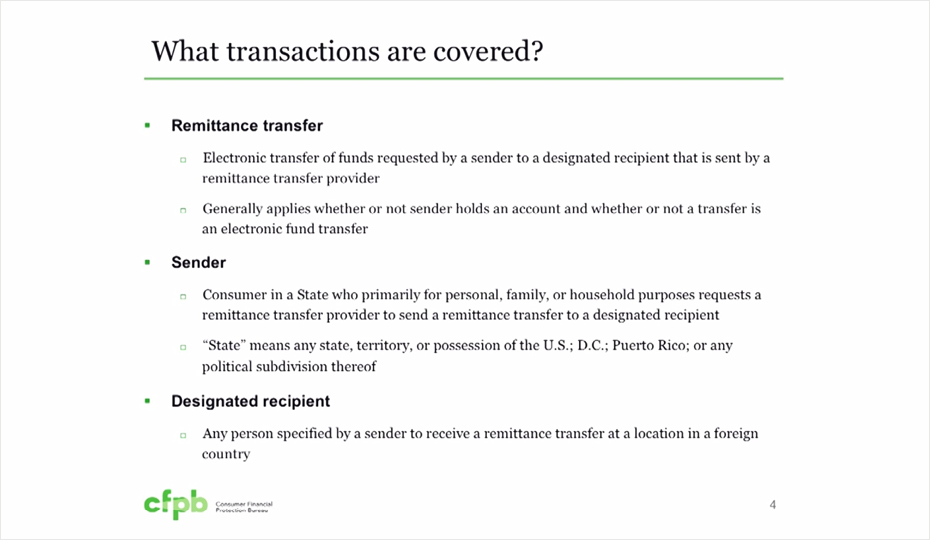
An industry-facing video that informs viewers about a specific topic through animated slide presentations and voiceovers.

Educational
A video that educates consumers on a specific issue, web tool, or regulation written by the Bureau.

Documentary
A documentary-style, consumer-facing video that demonstrates the work done by the Bureau.

Stylistic guidelines
Logo
The horizontal lockup should be used in the introduction and conclusion of a video, centered on a white background without any other visual content.
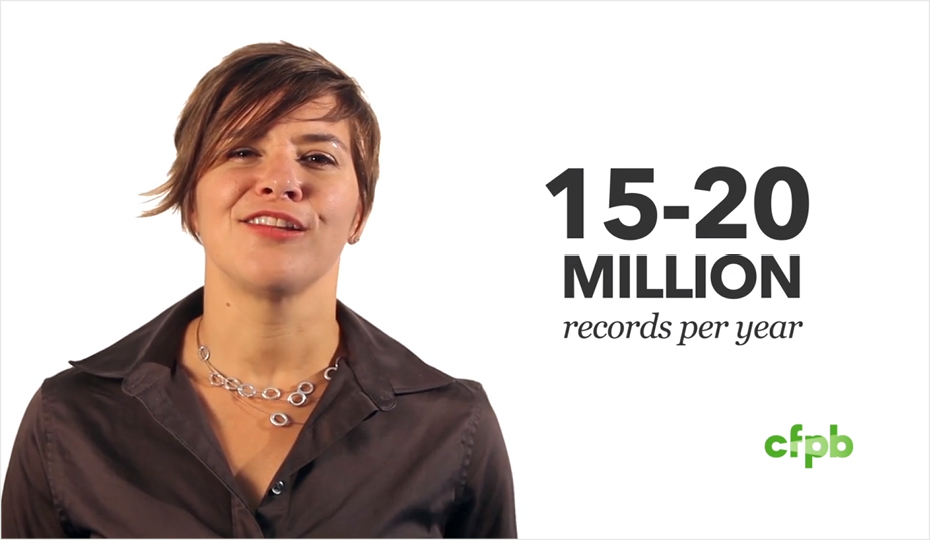
At any other time, the isolated logo may be used in the bottom-right corner of the frame. The logo must be placed on a white background.


Typography
Typography should be balanced with other visual content, such as live footage or illustration. Type should not overlap other content. Key messages can also be highlighted on their own using display text.


Title slides
Title slides for educational videos should feature clean typography with ample white space. A beam pattern may be used either as the background or anchored to the bottom of the composition.


Animation
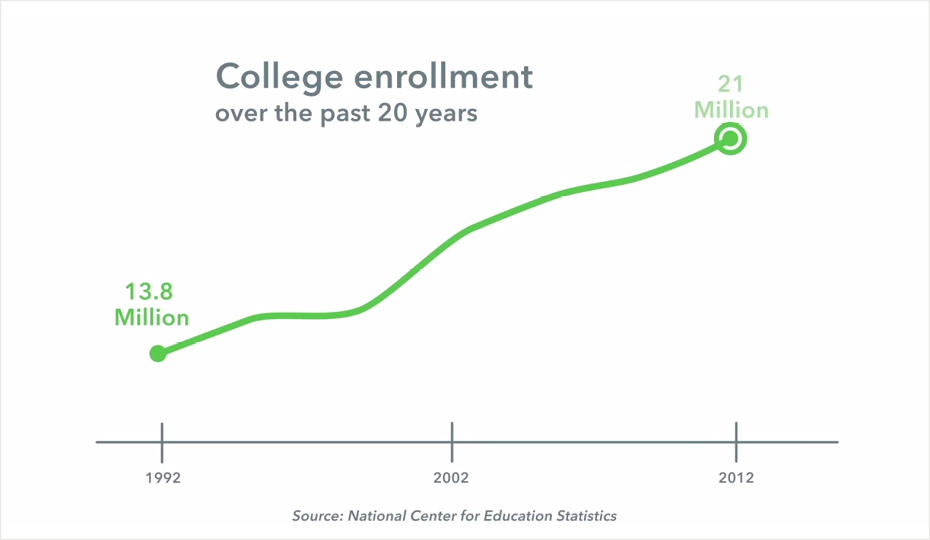
Animation should be used to bring on-brand illustrations to life. Animation can also be used enhance the display of information, such as drawing the trajectory of a line chart or the growth of a bar chart.