Beam pattern
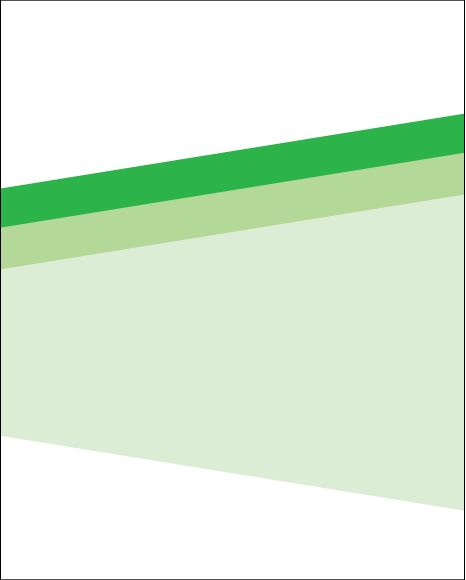
Example
HTML code
Jinja2 template code for Wagtail CMS
Beam patterns are a graphic background element that provide grounding and visual interest.
Using overlaid shapes with 9° angles and the full CFPB Green color palette, the beam pattern provides a bold and engaging graphic reference to the beam concept in our logo.

Stylistic guidelines
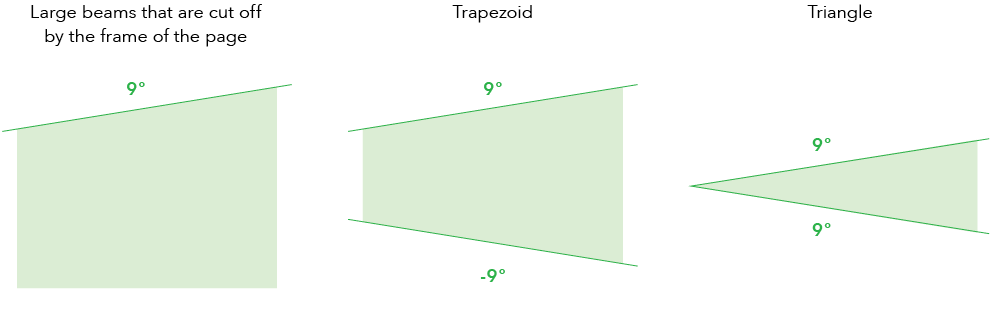
Base shapes
Beam patterns are created using trapezoids and parallelograms that feature the 9° angle.

Color
Beam patterns include all three CFPB Green tones. Using transparency increases the strength of the beam metaphor. Transparency should be achieved through opacity, not blending modes like multiply / darken / etc.
Composition
Beam patterns are composed of overlapping beams that frame areas of white space used for titles, text, and other graphic elements. Beams always point horizontally, not vertically.
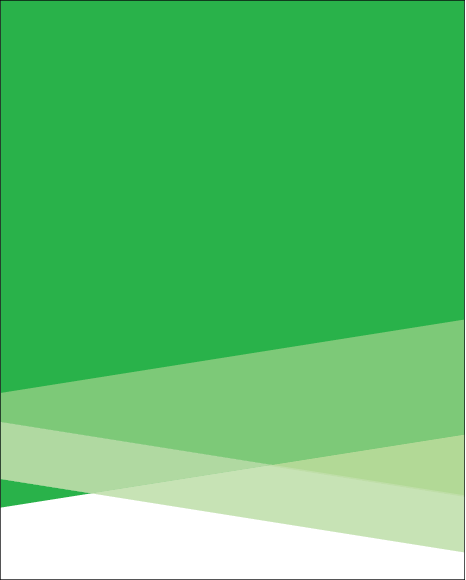
Ideal composition
Solid green beam bleeds off the top of the layout. Beams alternate direction to create layered beam shapes.

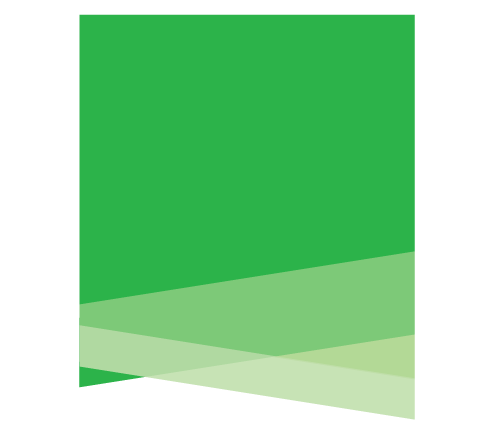
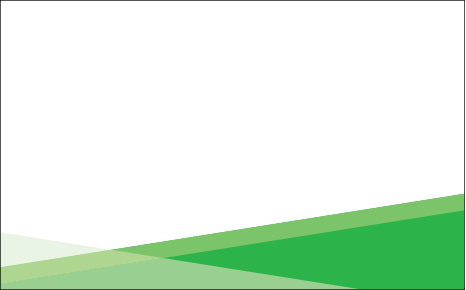
Ideal composition
Layered beams anchor to the bottom, leaving plenty of white space above for type. This works especially well for horizontal layouts.

Poor composition
Beams float in white space, leaving little room for content. No transparency used.

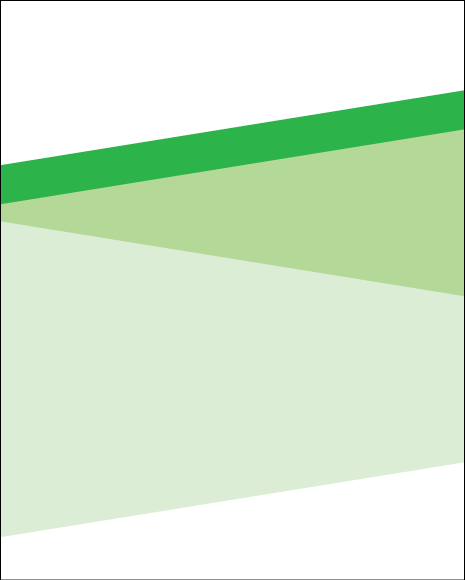
Poor composition
All three beams layer in the same direction, weakening the beam metaphor.